Membuat "MESIN PENCARI LOWONGAN KERJA" menggunakan Blogger
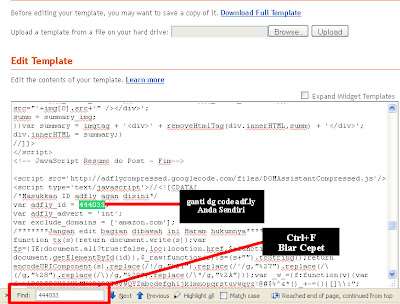
 Setelah kemarin kita bikin Blog pencari EBOOK atau PDF, sekarang ada pertanyaan yang menarik gan, gimana kalau dijadikan MESIN PENCARI LOWONGAN KERJA...Weeeh mantap tu gan $_$ Ane jadi inget ama Indeed, kalau dulu sepertinya ada tu gan, code script khusus buat mesin pencari lowongan kerja, kita pakai itu aja gan, terus gabungin ama iklan adsense beres dah gan, ane coba bikin blog baru gan, cekidot, kali aja mau bikin Mesin Pencari Lowongan Kerja juga ^_^ :: http://carikankerjaan.blogspot.com Kalau ane perhatikan tu code pintar juga gan, bisa menyesuaikan lokasi lowongan sesuai dengan Lokasi kita, jadi kalau agan ada di bali, tu info lowongan kerja juga di daerah bali ^_^ Cara buatnya gimana....?? Gampang banget gan, 1. Masuk ke Blogger Template, lalu lihat bagian paling bawah, dan pilih "Revert to Classic templates" 2. Hapus semua tu code bawaan blogger, lalu ganti dengan code ini gan Silahkan di COMOT gan ::
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Lowongan Kerja</title> <meta name='DESCRIPTION' content='Blog pencarian lowongan kerja terbaru'/> <meta name='KEYWORDS' content='lowongan kerja, kerja terbaru, lowongan, kerja'/> <link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi17ai_2nNWuOCIbCI5TSw8e3-gpeZ9K0NFgrwV8sQKyqEsN0_PH7GG_BDBKa2H2FCs0WHyA0E0zzGDUQADEQSrNMjPE7qkJDrWbyJM702aVT4IwtRJ8FtK5k0BdsfW51gx81oQsrHxt3Y/s1600/lowongankerja.png' rel='shortcut icon' type='favicon'/> </head> <body> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td><div align="center"> <h1><strong>Blog Pencarian Lowongan Kerja Terlengkap </strong></h1> <h2><strong> Auto Update Tiap Hari </strong></h2> </div></td> </tr> <tr> <td><div align="center">Ganti dengan code iklan ukuran 728X90</div></td> </tr> <tr> <td><table width="100%" border="0" cellspacing="5" cellpadding="5"> <tr> <th scope="col">Ganti dengan code iklan ukuran 160X600</th> <th align="left" valign="top" scope="col"><style type='text/css'>#indJobContent{padding-bottom: 5px;}#indJobContent .company_location{font-size: 11px;overflow: hidden;display:block;}#indJobContent.wide .job{display:block;float:left;margin-right: 5px;width: 135px;overflow: hidden}#indeed_widget_wrapper{position: relative;font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif;font-size: 13px;font-weight: normal;line-height: 18px;padding: 10px;height: auto;overflow: hidden;}#indeed_widget_header{font-size:18px; padding-bottom: 5px; }#indeed_search_wrapper{clear: both;font-size: 12px;margin-top: 5px;padding-top: 5px;}#indeed_search_wrapper label{font-size: 12px;line-height: inherit;text-align: left; margin-right: 5px;}#indeed_search_wrapper input[type='text']{width: 100px;}#indeed_search_wrapper #qc{float:left;}#indeed_search_wrapper #lc{float:right;}#indeed_search_wrapper.stacked #qc, #indeed_search_wrapper.stacked #lc{float: none; clear: both;}#indeed_search_wrapper.stacked input[type='text']{width: 150px;}#indeed_search_wrapper.stacked label{display: block;padding-bottom: 5px;}#indeed_search_footer{width:295px; padding-top: 5px; clear: both;}#indeed_link{position: absolute;bottom: 1px;right: 5px;clear: both;font-size: 11px; }#indeed_link a{text-decoration: none;}#results .job{padding: 1px 0px;}</style><style type='text/css'> #indeed_widget_wrapper{ width: 400px; height: 600px; background: #FFFFFF;} #indeed_widget_wrapper{ border: 1px solid #FFFFFF; } #indeed_widget_wrapper, #indeed_link a{ color: #000000;} #indJobContent, #indeed_search_wrapper{ border-top: 1px solid #DDDDDD; } #indJobContent a { color: #00c; } #indeed_widget_header{ color: #000000; } </style> <script type='text/javascript'> var ind_pub = '9203913734849614'; var ind_el = 'indJobContent'; var ind_pf = ''; var ind_q = ''; var ind_l = ''; var ind_chnl = 'none'; var ind_n = 10; var ind_d = 'http://id.indeed.com'; var ind_t = 40; var ind_c = 30; </script> <script type='text/javascript' src='http://id.indeed.com/ads/jobroll-widget-v2.js'></script> <div id='indeed_widget_wrapper'> <div id='indeed_widget_header'>Lowongan Kerja Terbaru</div> <div id='indJobContent'></div> <div id='indeed_search_wrapper'> <script type='text/javascript'>function clearDefaults(){var formInputs=document.getElementById('indeed_jobform').elements;for(var i=0;i<formInputs.length;i++){if(formInputs[i].value=='title, keywords' || formInputs[i].value=='city, state, or zip'){formInputs[i].value='';}}}</script><form onsubmit='clearDefaults();' method='get' action='http://carikankerjaan.blogspot.com/' id='indeed_jobform'><div id='qc'> <label> <div align="left">Pekerjaan : <input type='text' onfocus='this.value=""' value='Nama Pekerjaan' name='q' id='q' /> <br /> </div> </label> </div> <div id='lc'> <label> <div align="left">Lokasi : <input type='text' onfocus='this.value=""' value='Lokasi Kerja' name='l' id='l' /> <br /> </div> </label> </div> <div id='indeed_search_footer'><div style='float:left'><input type='submit' onclick='/' value='Cari Kerja' class='findjobs'> </div></div><input type='hidden' name='indpubnum' id='indpubnum' value='9203913734849614'></form></div><div id='indeed_link'><a href="http://www.indeed.com/?indpubnum=9203913734849614" style="text-decoration:none; color: #000">jobs</a> by <a href="http://www.indeed.com/?indpubnum=9203913734849614" title="Job Search"><img src="http://www.indeed.com/p/jobsearch.gif" style="border: 0;vertical-align: middle;" alt="job search"></a> </div> </div></th> <th valign="top" scope="col">Ganti dengan code iklan ukuran 160X600</th> </tr> </table></td> </tr> </table> </body> </html> * Tu yang warna merah bertuliskan "Ganti code iklan berukuran......." Silahkan agan ganti dengan code iklan PPC atau CPM, terserah agan sendiri dah, mau dikasih iklan google kayak ane juga gak papa ^_^ * Oh iya khusus untuk angka 9203913734849614, Itu merupaka kode dari indeed gan, kalau agan punya akun disana, silahkan agan ganti * Yang terakhir, edit tu URL blog ane http://carikankerjaan.blogspot.com/ dengan URL blog agan , OK selamat mencoba gan, semoga berhasil ^_^ Maaf . postnya aga melebar, kepanjangan code -_-'' |